第一部分:http://175.178.240.130:70/?p=16
第二部分:http://175.178.240.130:70/?p=399
经过前两部分努力,我们已经成功的在自己的服务器上安装Nginx+MySQL+Uwsgi+Django,并将自己写的简单django项目上传到了服务器。
接下来我们只需最后一步,即可成功在公网上发布属于我们自己的网页!!!
修改Nginx和Django项目中的uwsgi配置使二者协同工作。
我们需要首先在项目文件夹下创建uwsgi.ini文件和uwsgi.log文件.
在uwsgi.ini文件中编写一下内容:
[uwsgi]
#此路径为Django项目文件夹在服务器的路径
chdir=/data/my_first_django/django_first
#10.0.16.12 注意!!!!!此IP为你服务器对应的内网IP,不是外网IP!!!端口随意
http=10.0.16.12:8002
socket=10.0.16.12:8082
#此路径为你服务器上wsgi.py文件对应的路径
wsgi-file=/data/my_first_django/django_first/django_first/wsgi.py
prcess=10
threads=10
uid = nobody
gid = nobody
#pidfile=uwsgi.pid
master=True
harakiri = 30
#此路径为你服务器上对应的uwsgi.log的路径
daemonize = /data/my_first_django/django_first/django_first/uwsgi.log
#plugins = python将uwsgi.ini和uwsgi.log上传至服务器如图所示
右键用记事本编辑settings.py:
修改内容如下图所示:
在服务器上进入uwsgi.ini文件所在文件夹,执行如下命令进行uwsgi服务转发:
uwsgi uwsgi.ini执行完的结果为:
修改服务器/etc/nginx/nginx.conf文件,原文件如下图:
修改其中的内容为:
注意!!! server_name 中的150.158.140.20为你服务器的外网地址
uwsgi_pass 中的10.0.16.12:8082与你django中uwsgi.ini中的socket一致!!!
修改完成以后我们只需要重启Nginx即可:
service nginx restart重启完成以后我们只需要检查Nginx服务状态即可:
结果如下图所示:
常用Nginx命令:
#查看nginx服务状态
sudo systemctl status nginx
#重启nginx服务
service nginx restart
#查看nginx.conf文件是否有语法错误
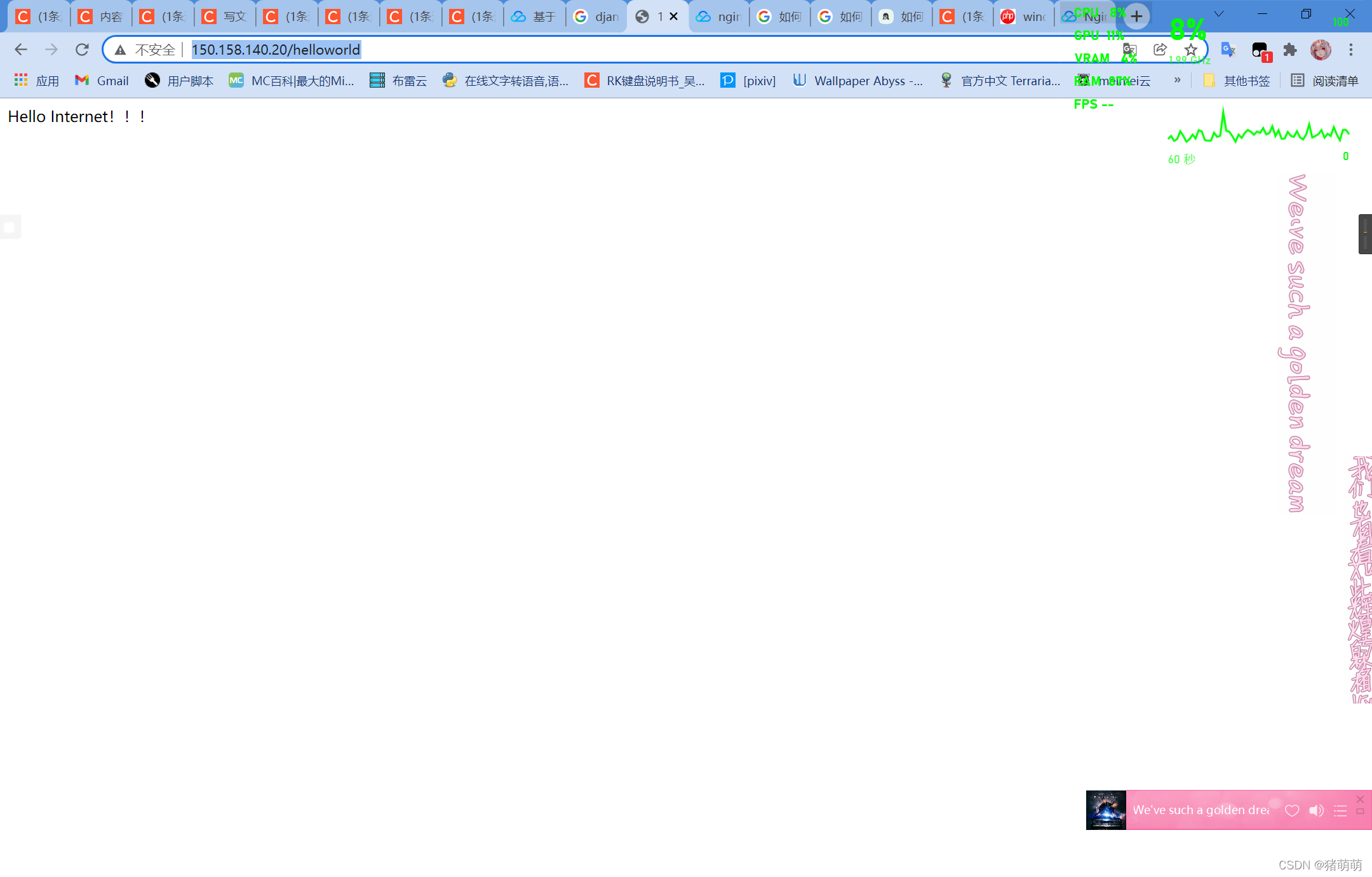
sudo nginx -t重启完成后我们只需要访问:http://150.158.140.20/helloworld
当出现这个结果时,恭喜你,你已经成功的将自己的django网站发布到了公网上!!!恭喜恭喜!!!
多提一句,每次django项目内容发生变化,都要将Uwsgi服务重启一遍!!!
重要的事情说三遍:重启重启重启!!!
感谢大家对本人的支持,后续相关拓展知识还请关注我!!