
关于如何通过APlayer+MetingJS为自己的wordpress博客网页添加网易音乐播放器(无需插件)
序言:最近在网上冲浪,发现大家的博客大部分都有一个音乐播放器能够播放音乐,随机我也开始寻找解决方法。可是找来找去我却发现在wordpress上的大部分音乐播放器插件无法实现播放网易云歌单,但是皇天不负苦心人,我找到了APlayer和MetingJS。
一、介绍

MetingJS 扩展了 APlayer.js 的功能,能够使 APlayer.js 加载网易云音乐、QQ 音乐、虾米音乐中的歌单。 开源地址:https://github.com/metowolf/MetingJS

Aplayer是一个简洁漂亮、功能强大的 Html5 音乐播放器,支持音乐信息、歌词、进度条、音量、顺序模式、循环模式,可以使用三方音乐外链,也可以使用自己的音乐链接。开源地址:https://github.com/DIYgod/APlayer
二、使用方法
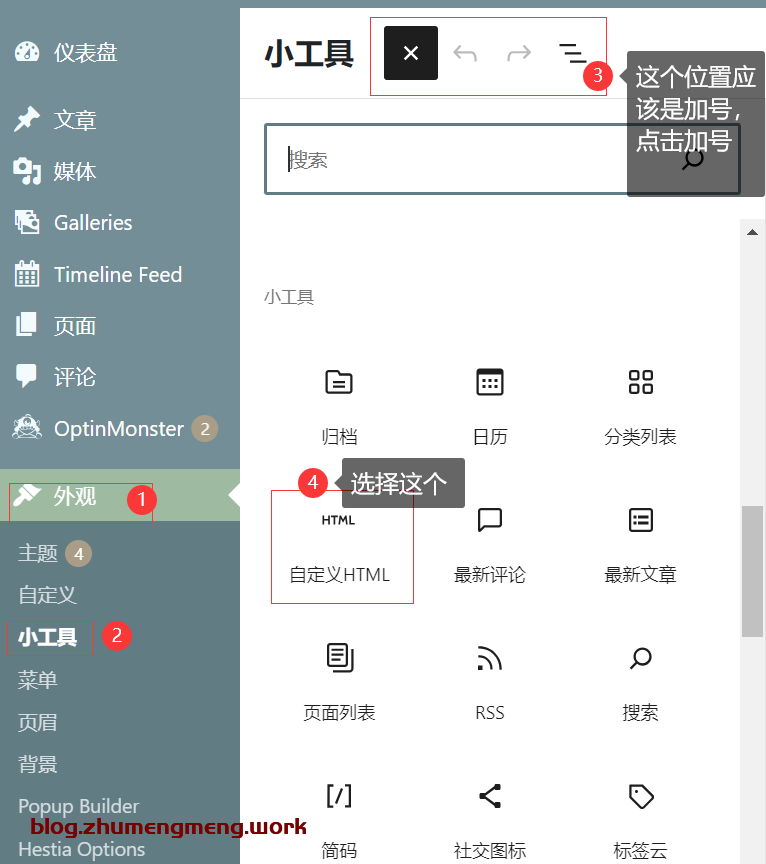
打开wordpress后台管理页面,依次点击外观-小工具-添加-自定义HTML。

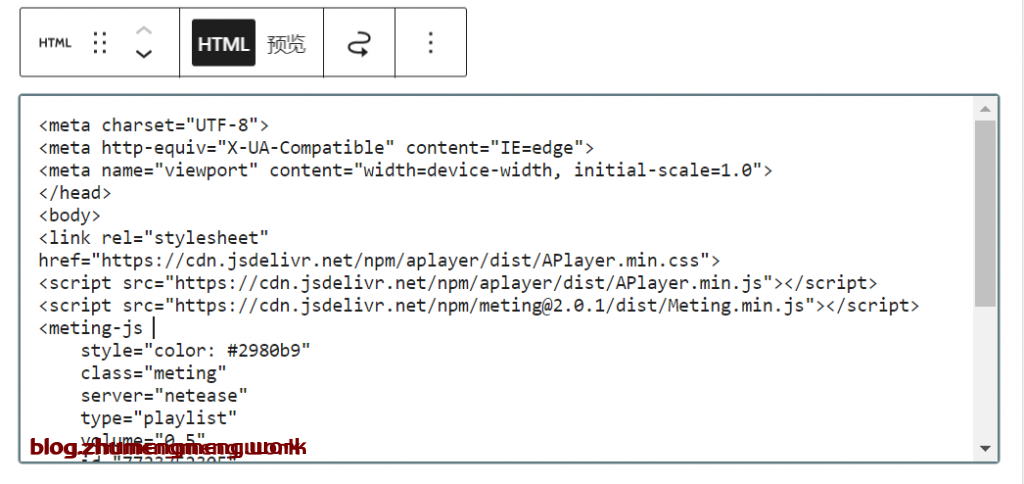
在编辑栏复制粘贴如下代码:

<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
style="color: #2980b9"
class="meting"
server="netease"
type="playlist"
volume="0.5"
id="7723752305"
autoplay="false"
loop="all"
order="list"
preload="auto"
list-folded="true"
list-max-height="200px"
lrc-type="0">
</meting-js>
</body>
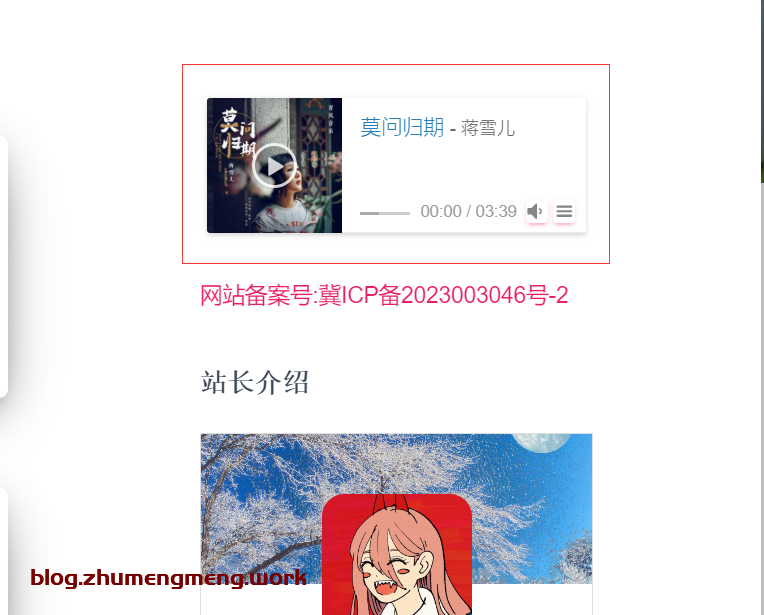
</html>效果如下图所示:

三、参数说明
| 参数 | 默认值 | 描述 |
|---|---|---|
| id | require | 歌曲 ID/歌单 ID/专辑 ID/搜索关键字 |
| server | require | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | require | 类型:song, playlist, album, search, artist |
| auto | options | 音乐链接,支持: netease, tencent, xiami |
| fixed | false | 开启吸底模式 |
| mini | false | 开启迷你模式 |
| autoplay | false | 自动播放,一般浏览器默认会阻止音频自动播放 |
| theme | #2980b9 | 主题色 |
| loop | all | 音频循环播放,值:’all’、’one’、’none’ |
| order | list | 音频循环顺序,值:’list’,’random’ |
| preload | auto | 音频预加载,值: ‘none’, ‘metadata’, ‘auto’ |
| volume | 0.7 | 默认音量,播放器会记住用户设置,用户自己设置音量后默认音量将失效 |
| mutex | true | 防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器 |
| lrc-type | 0 | 歌词类型 |
| list-folded | false | 列表是否先折叠 |
| list-max-height | 340px | 音频列表最大高度 |
大家可能会问一个问题,歌单 id 怎么找?浏览器里打开网易云官网并登录,找到自己的歌单,点击进去后,链接后面那串数字就是ID。
比如:https://music.163.com/#/my/m/music/playlist?id=7723752305,7723752305就是ID.