借助Table of Contents Plus+Widget Options插件,实现仅在文章侧边栏显示文章目录的功能
序言:今天心血来潮,写了一篇文章,忽然发现自己的文章极少有目录,这对于长文章的阅读来说是十分不利的,故出此下策。
一、介绍

Table of Contents Plus:一个功能强大且用户友好的插件,可以自动为长页面(和自定义帖子类型)创建上下文特定的索引或目录

Widget Options:小部件选项为您提供超级权力来控制网站的侧边栏小部件以及页面和帖子上的所有古腾堡块。
小部件选项通过功能丰富的选项扩展了小部件和古腾堡块设置,以便您可以完全管理和控制它们的可见性、外观和行为。根据用户角色、设备、日期、URL 等显示或隐藏内容!
二、安装
在线安装:可前往WordPress后台点击插件-安装新插件-在搜索栏输入对应的插件名称进行安装并启用。
离线安装:可前往WordPress后台点击插件-安装新插件-点击上方的上传插件,将插件本体(.zip)进行上传安装并启用。
三、如何设置?
3.1 Table of Contents Plus的设置
安装完毕后在后台的设置中会出现新的选项-【目录】,如下图所示。

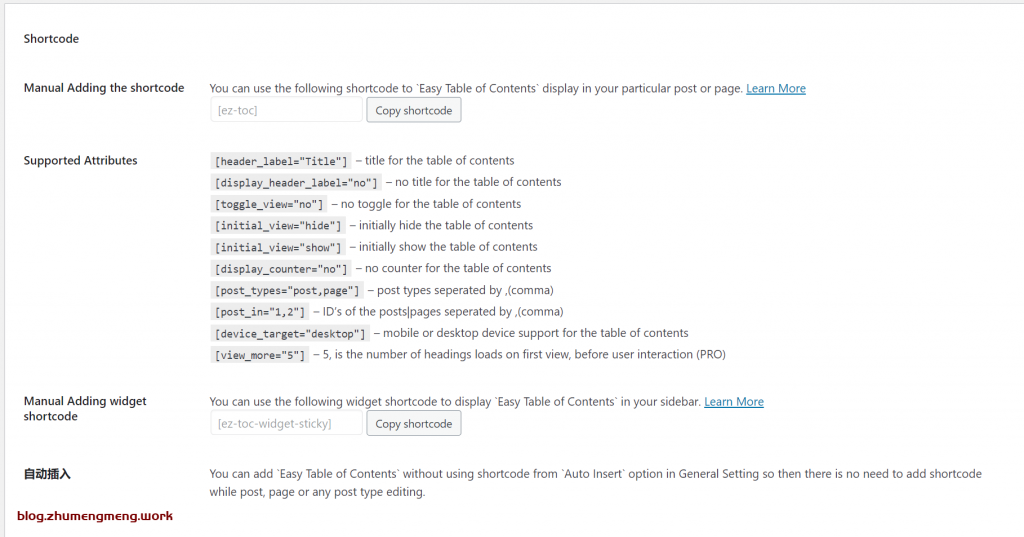
点进来以后是Table of Contents Plus插件的相关设置,其实保持默认设置足以,将设置拉到最下边我们会发现这个插件可以通过简码进行使用,如下图所示我们使用简码【ez-toc】,虽然下边的【ez-toc-widger-sticky】一样是简码,但效果不如人意。

3.2 在侧边栏中添加相应简码
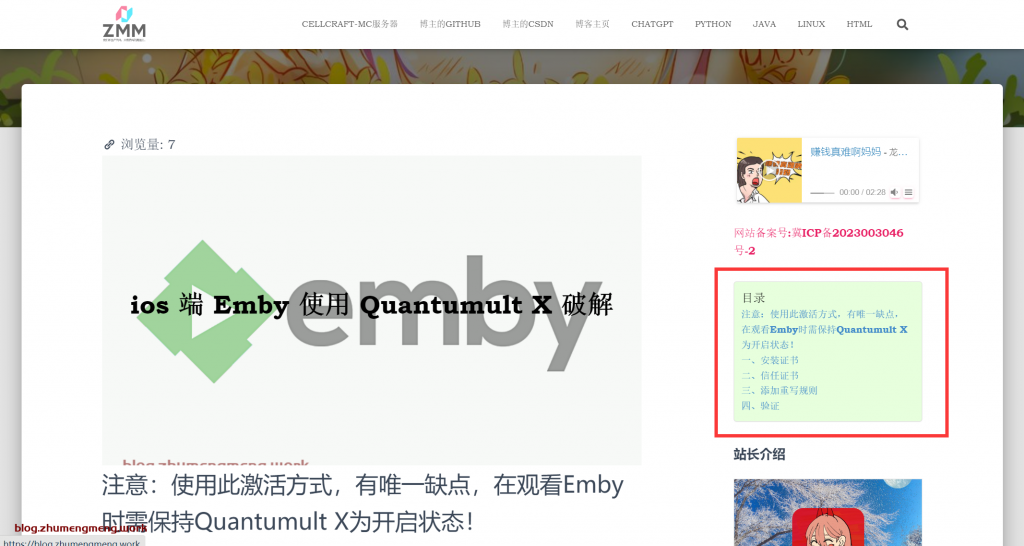
这里以我的博客为例,我选择将简码添加在我的侧边栏中,对目录进行利用,添加完页面效果如下。

3.3 Widget Options的设置
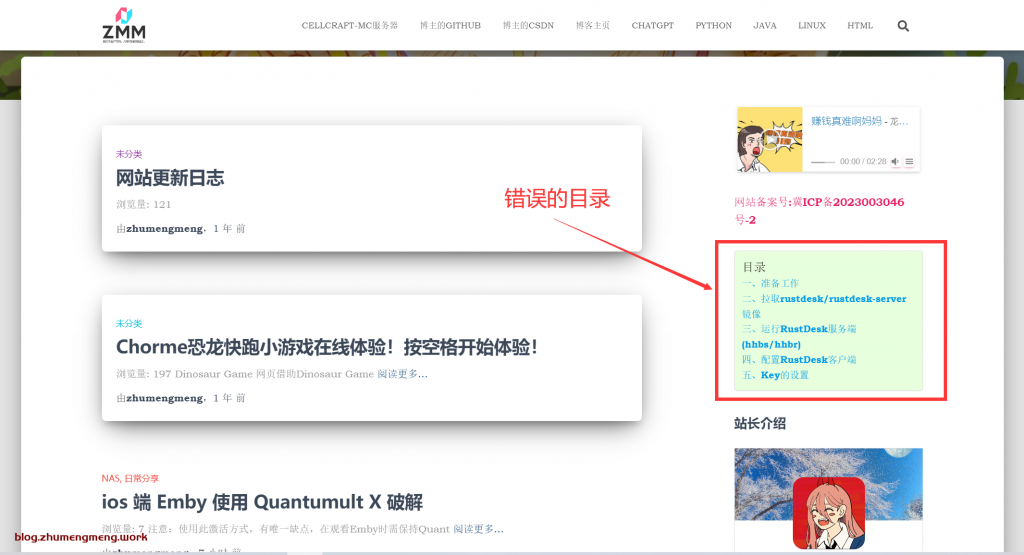
侧边栏添加完目录简码后我们发现一个问题,既主页仍会显示错误的目录内容,如下图所示为我主页的效果。

接下来我们就要借助Widget Options插件来解决这个问题。
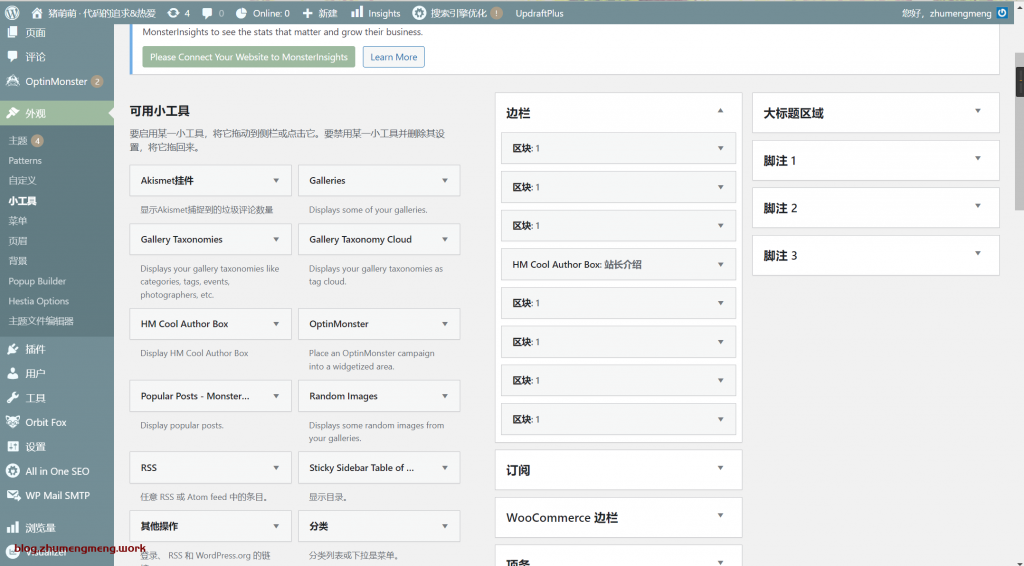
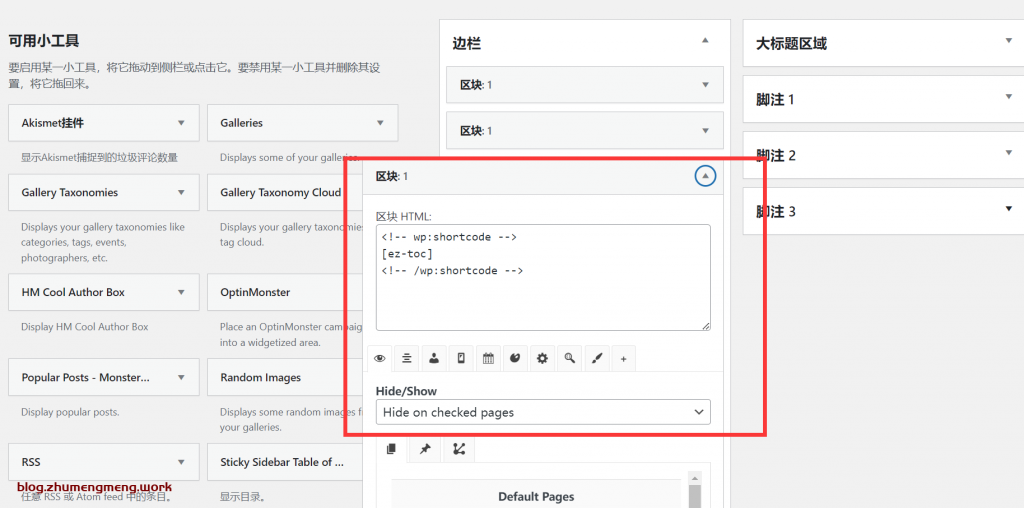
首先我们需要确保Widget Options插件已经安装并启用!确认后点击外观-小工具,会发现插件将我们的小工具UI进行了重构,不过不用急,大部分功能并不受影响,我的页面效果如下图所示。

因为我们的目录简码放在了侧边栏,故点开边栏,并选择对应的区块。

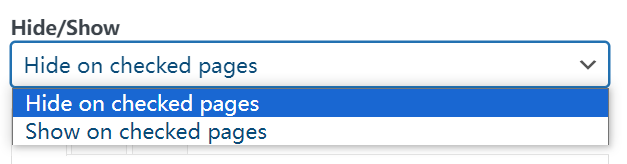
会发现下边的Hide/Show有两个选项,分别对应在勾选的选项中隐藏/在勾选的选项中显示。

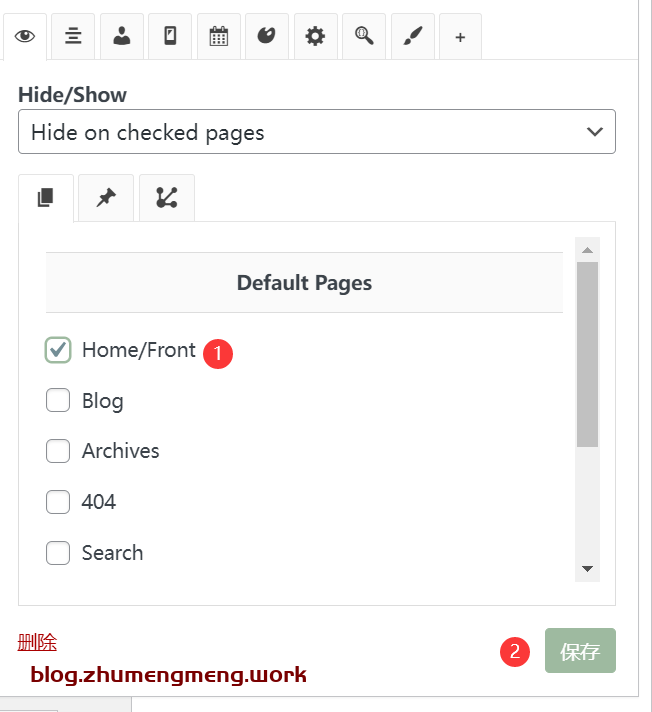
我们选择默认的在勾选的选项中隐藏,并勾选下边的Home/Front选项,点击保存按钮即可主页进行隐藏。

四、效果
此时我们分别点击主页和任意一篇文章进行查看
主页效果(无目录):

文章效果(有目录):