
如何为自己的WordPress博客添加一个可爱的嘉然/向晚看板娘(保姆级)!
序言:博主之前通过Live2DWebCanvas插件为自己的博客添加了简略的看板娘,但是奈何博客有些问题不得不进行更换,通过网上查询,查到了可以为自己的博客添加一个可可爱爱の嘉然😍。
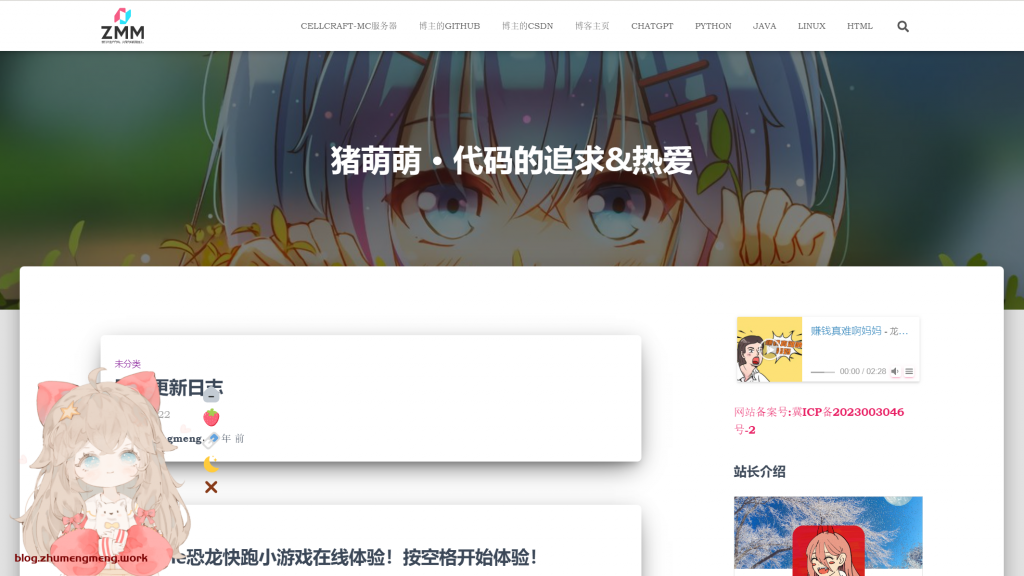
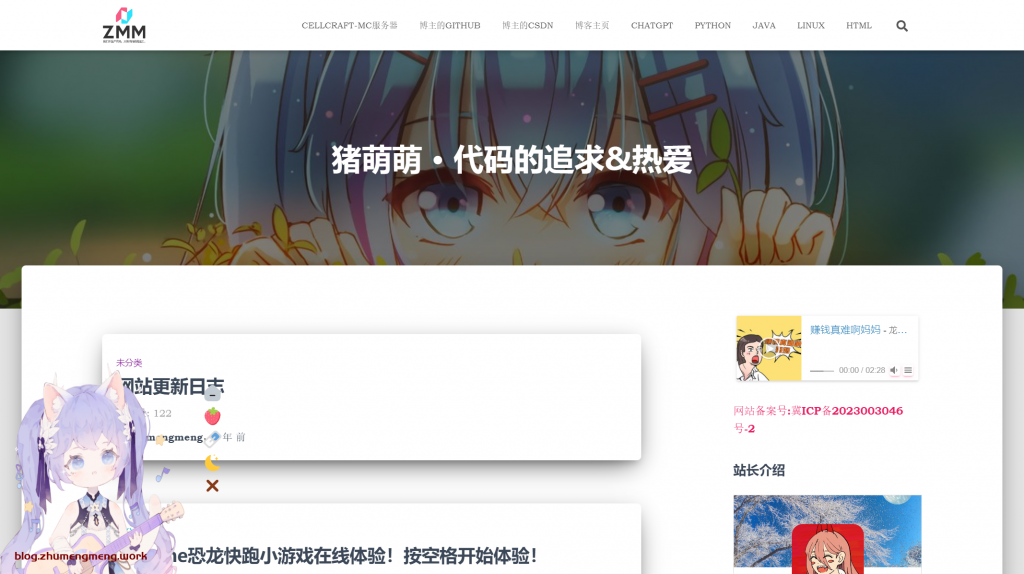
一、页面效果


隐藏状态⬇

总共有两种方式进行安装,下面我们废话不多说,直接进入正题!
二、如何进行看板娘的部署?
2.1 第一种方式(引用大佬的Css文件和Js文件)
看板娘需要pio和各种js库,下面代码里面的需要全部复制下来,缺一不可!
<!-- Load TweenLite -->
<script src="https://cdn.jsdelivr.net/npm/greensock@1.20.2/dist/TweenLite.js"></script>
<!-- Copyrighted cubism SDK -->
<script src="https://cubism.live2d.com/sdk-web/cubismcore/live2dcubismcore.min.js"></script>
<!-- Load Pixi (dependency for cubism 2/4 integrated loader) -->
<script src="https://cdn.jsdelivr.net/npm/pixi.js@5.3.6/dist/pixi.min.js"></script>
<!-- Load cubism 4 integrated loader -->
<script src="https://cdn.jsdelivr.net/npm/pixi-live2d-display@0.3.1/dist/cubism4.min.js"></script>
<!-- Load pio and alternative loader -->
<link href="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.css" rel="stylesheet" type="text/css"/>
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.js"></script>
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio_sdk4.js"></script>
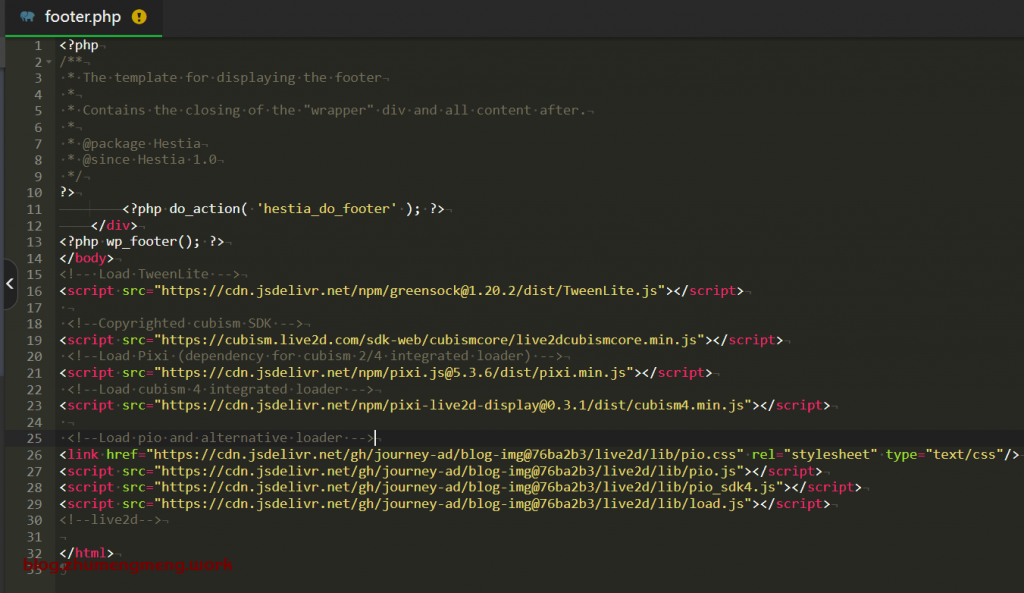
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/load.js"></script>将上面的代码,复制粘贴进你所应用主题的footer.php中,将代码放在</body>与</html>中间,如下图所示。
Ps:footer.php通常位于<你的wordpress文件位置>/wp-content/themes/主题文件夹/

接下来你只需要将你的网页缓存进行清理并刷新页面,就能在页面的左下角捕捉一只野生的嘉然啦!!!
2.2 第二种方式(本地部署,小伙伴们可以优先考虑)
将项目下载至本地,并传到服务器任意位置将里面的live2d文件夹进行解压。点击此处进行下载~~
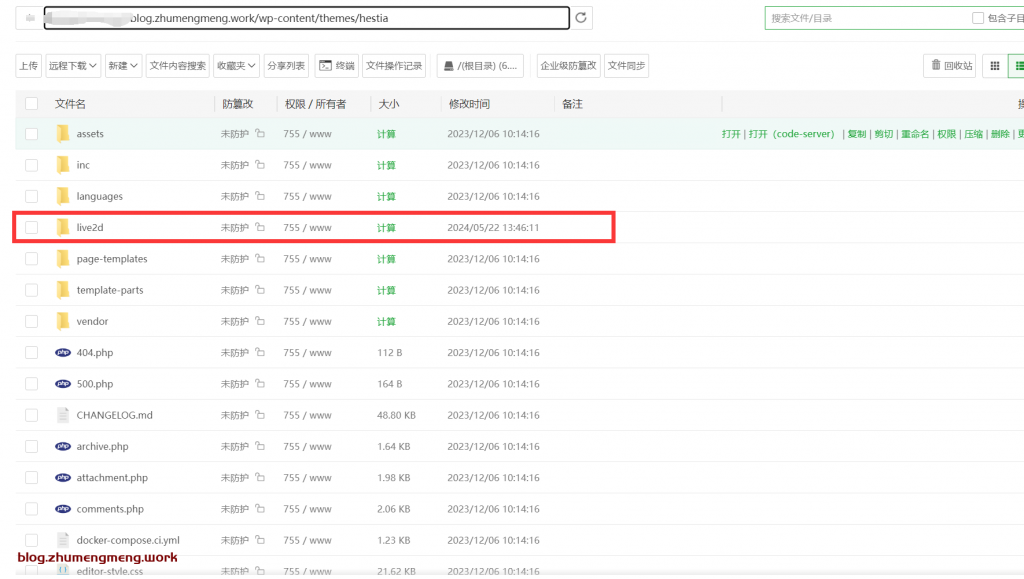
Ps:博主建议将文件夹解压至wordpress主题文件夹下,博主的主题为hestia,故路径为…/blog.zhumengmeng.work/wp-content/themes/hestia
解压完的文件结构如下图所示。

点击编辑live2d中的load.js文件,修改第40-41行代码并保存。
原代码:
model: [
"/live2d/Diana/Diana.model3.json",
"/live2d/Ava/Ava.model3.json",
],修改后:
model: [
"/wp-content/themes/hestia/live2d/Diana/Diana.model3.json",
"/wp-content/themes/hestia/live2d/Ava/Ava.model3.json",
],PS:博主主题为hestia!!!!
最后我们参考2.1第一种方式,找到footer.php,将下列代码复制粘贴到</body>与</html>中间,注意修改对应的文件位置(上一步live2d的位置),下图为博主主题所对应的代码。
</body>
<!--live2d-->
<script src="/wp-content/themes/hestia/live2d/TweenLite.js"></script>
<script src="/wp-content/themes/hestia/live2d/live2dcubismcore.min.js"></script>
<script src="/wp-content/themes/hestia/live2d/pixi.min.js"></script>
<script src="/wp-content/themes/hestia/live2d/cubism4.min.js"></script>
<link href="/wp-content/themes/hestia/live2d/pio.css" rel="stylesheet" type="text/css"/>
<script src="/wp-content/themes/hestia/live2d/pio.js"></script>
<script src="/wp-content/themes/hestia/live2d/pio_sdk4.js"></script>
<script src="/wp-content/themes/hestia/live2d/load.js"></script>
</html>保存后清除网页缓存并刷新,我们就可以在左下角捕捉一只野生的嘉然啦~~

三、如何修改嘉然看板娘的大小??
看板娘部署后,有的小伙伴可能会发现大小对于自己的网页来说不太合适,修改大小请参考此方法。
3.1 部署采用第一种方法的小伙伴看这里~~
点击此处,将css文件下载并保存为pio.css,找到148行的#pio标签,结合自身网页对长和宽进行修改。
修改前:
#pio {
vertical-align: middle
}修改后:
#pio {
height: 22em;
width: 22em;
vertical-align: middle
}科普:em为CSS 的 em 单位的名字来自于一个排版单位。在字体排印学中,em 这个词“最初是指所使用的字体和尺寸中大写字母 M 的宽度”,通常1em=14px。
将刚刚修改的pio.css上传至服务器主题文件夹位置,并将footer.php中的下列代码结合进行修改。
修改前:
<link href="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.css" rel="stylesheet" type="text/css"/>修改后:
<link href="/wp-content/themes/hestia/live2d/pio.css" rel="stylesheet" type="text/css"/>保存后清除网页缓存并刷新页面,如果效果不合适可作出相应的修改。
3.2 部署采用第二种本地部署的小伙伴看这里~~
找到服务器上live2d文件夹下的pio.css文件,打开并找到148行的#pio标签,结合自身网页对长和宽进行修改。
修改前:
#pio {
vertical-align: middle
}修改后:
#pio {
height: 22em;
width: 22em;
vertical-align: middle
}科普:em为CSS 的 em 单位的名字来自于一个排版单位。在字体排印学中,em 这个词“最初是指所使用的字体和尺寸中大写字母 M 的宽度”,通常1em=14px。
修改完毕后对文件进行保存,清除网页缓存并刷新,如果效果不合适可作出相应的修改。
四、我的嘉然/向晚在点击隐藏按钮后消失不见了怎么办??😱😱😱
听我说,你先别急,等会有你急的(👍)。
不用担心,博主也遇到了这个问题,解决办法请访问非Sakura主题如何解决Live2d嘉然看板娘点击隐藏导致图片消失的问题。这篇文章进行查看😋😋😋
嘉然Diana moc3模型来源:https://www.bilibili.com/video/BV1FZ4y1F7HH
向晚Ava moc3模型来源:https://www.bilibili.com/video/BV1uB4y1w7rH